.
After the file is run, it allows the user to rotate an object around the axis not the co-ordinate system.
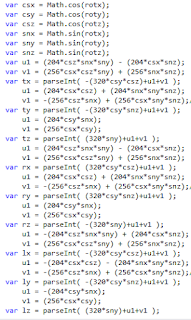
To get a vertex rotation, multiply the vertex x,y,z by the unit vectors.
*Update: Rotations can also made with 3d reflections or with a lookat function and bezier curves. Lots of flexibility for any situation. The bezier curves can eliminate singularities in the lookat function, so can many other methods.